レスポンシブWebデザインを使用した際は背景画像を使う事も多いと思います。 今回は同じ背景画像を使った場合に幅一杯に背景を設置する方法をご紹介します。 設定は簡単。 背景のサイズを100%にするだけ 設定はとっても簡単です。 CSSで背景のサイズ} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) height CSS ここでのポイントはborderradius50%;とoverflowhidden;になります。 borderradiusは角を丸くするスタイルで、50%を指定することで円を作ります。 そして、overflowhidden;で円からはみ出た画像部分を消せば完成です。

コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア
Css 画像 円形 トリミング
Css 画像 円形 トリミング- 前回の記事「CSSで画像の好きな位置を円形にトリミングする方法」では画像の任意の位置で円形に切り抜いてTwitterやLineのアイコンみたいなモノを作ってみました。こんなの。 CSS例img { width100px; セレクタ { backgroundimage url(画像のパス);




Html Css 円を作る方法 ただ屋ぁのブログ
ベンダープレフィックスは必要? 1 CSSでの円の描き方 CSSでは以下のように円を描きます。 セレクタ { width px;/*幅*/ height px;/*高さ*/ borderradius 50%;/*角丸*/ } width と height でボックスの幅と高さを指定し、 borderradius50% で角の丸みを50%にしています。 これにより円が出来上がります。 なお、説明不要かもしれませんが セレクタ では、丸くしたい要素 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示す CSSから画像を表示する方法とは? まず、CSSから画像を表示する方法について解説します。 CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル
CSSで複数枚背景画像を設定しさらに背景色も加える。 年6月9日 21年4月8日 ホームページ制作で、背景画像を使用することはよくあります。 またホームページ制作入門でもどちらかといえば初級のテクニックだけで実現できます。 ただ、背景画像は1このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ; cssで円を作る方法 CSSでは、以下のように円を描きます。 セレクタ { width px;/*幅*/ height px;/*高さ*/ borderradius 50%;/*角丸*/ }
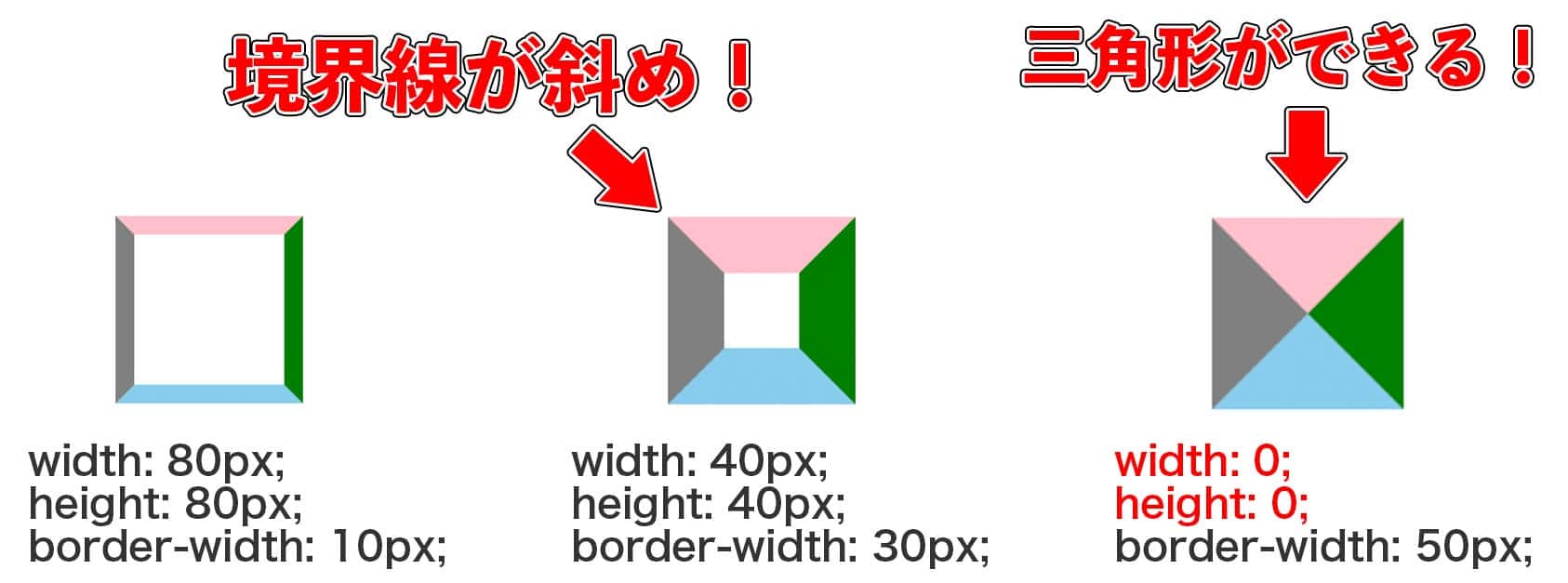
} 画像} プロパティ名 値 説明 border 太さ、色、スタイル 境界線(太さ、色、スタイル)を指定 境界線の指定方法については、 境界線の設定を CSS画像を円とか三角とか好きな形に切り抜くテクまとめclippath CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが clippath というプロパティ




Css くるくる スピナー をシンプル 簡単に作成 Animationプロパティ




初心者からちゃんとしたプロになる Html Css実践講座 漫画 無料試し読みなら 電子書籍ストア ブックライブ
htmlとCSSの記述で、背景画像や画像、テキストのさらに上に、背景画像を重ねる方法 少しややこしくって、なかなか使うときもないかもしれませんが、こんなこともできるよ! という感じで覚えておいて損はないかも。 少しややこしいのですが、3つの段} 画像のパスの部分には、画像への 絶対パス(http〜ファイル名) または 相対パス(//ファイル名、など) で、どの画像を出すのかを指定します。 絶対パスと相対パスって何だろうという方は、下記の記事を読んでみましょう。 https//fastcodingjp/blog/all/frontend/path/ 下記の例では相対パスで指定しています。 CSS複数の背景画像の利用 複数の背景画像を要素に適用できます。 これらは、最初に記述した背景が一番上になり、後に記述した背景がその下になるように重ね合わされます。 最後の背景にだけ、背景色を指定できます。 複数の背景の指定は、下記のよう



Cssで3dな円をつくる Qiita




Css 二重丸 Double Circle の作り方 One Notes
CSS 画像を円形にして出力するためにはborderradius50%のようにborderradiusが指定されがちです。 画像が正方形の場合はこれだけでもきれいな円形になります(サンプル1)。 しかし画像が長方形の場合、角が丸くなりますが画像サイズに合わせた楕円になります(サンプル2)。 どのような画像であっても真円にしたい、という時は背景画像の仕組みを CSSプロパティ CSS CSS3 borderradius ツイート スポンサード CSS3 の borderradius は要素を角丸にすることができる便利なプロパティで、 角丸の値を調整することで、画像や要素を正円(円形)で表示することもできます。 IE 7以下でも利用したい場合は(試していませんが)、 PIE などを使えば実現可能かと思います。 目次 非表示 1 要素を正円で表示する 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




Charts Css 棒グラフや折れ線グラフ 円グラフを簡単に実装できるcssのフレームワーク 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign
FacebookのOGP画像、キャッシュをクリア21年版 WordPress reCAPTCHA v3をお問い合わせフォームだけに表示する方法 CSSで円を作る方法 円は タグか タグで作るのが定番です。 cssで背景画像を透過させる方法とは cssで背景画像を透過させる方法は、以下の2つがあります。 opacityプロパティで透明度を指定する方法 rgba()関数で透明度を指定する方法 それぞれの方法について、順番に確認していきましょう。




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



1
部分的に指定する方法も CSSborderradiusで円・角丸を作る! 部分的に指定する方法も CSSで角丸を作りたいと思ったらborderradiusですよね。 このジャジャーンのサイトでも角丸を多用しています。 そんなborderradiusですが、ただ角を丸くできるだけのプロパティではありません。 あまり知られていない使い方もあるので、覚えておくとデザインや表現の幅 CSSで正円を描くには、 widthとheightに同じ値 を入れて、 borderradiusの値を50%以上 にします。 前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれま




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan



1
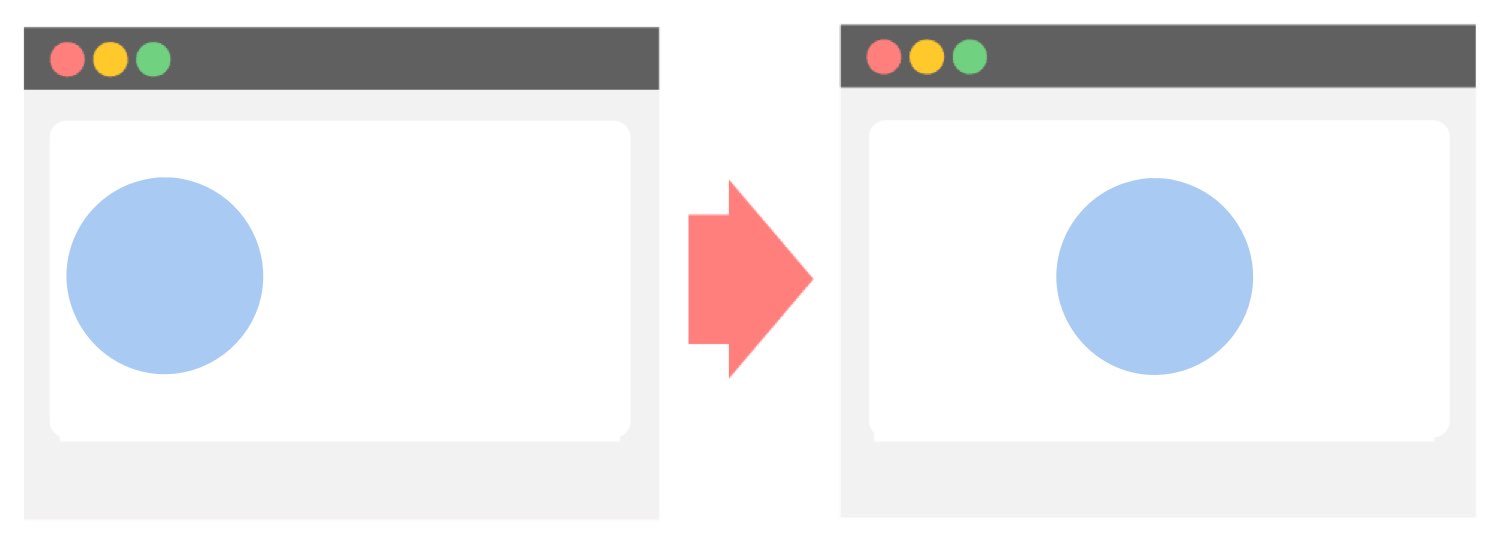
画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。 決まった寸法の領域に、縦横比もサイズもバラバラの画像を「うまいこと」表示しないといけないなんてことないでしょうか。 HTML CSSで地味に苦労する上下左右中央とサイズの調整、未だに一発書きが出来ません。 flexboxなどの新しいプロパティが使えるようになりましたが、Internet Explorerの 画像を角丸にするにはCSSプロパティのborderradiusを使う。 画像を円形にトリミングするのにもborderradiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobjectfitを使う。




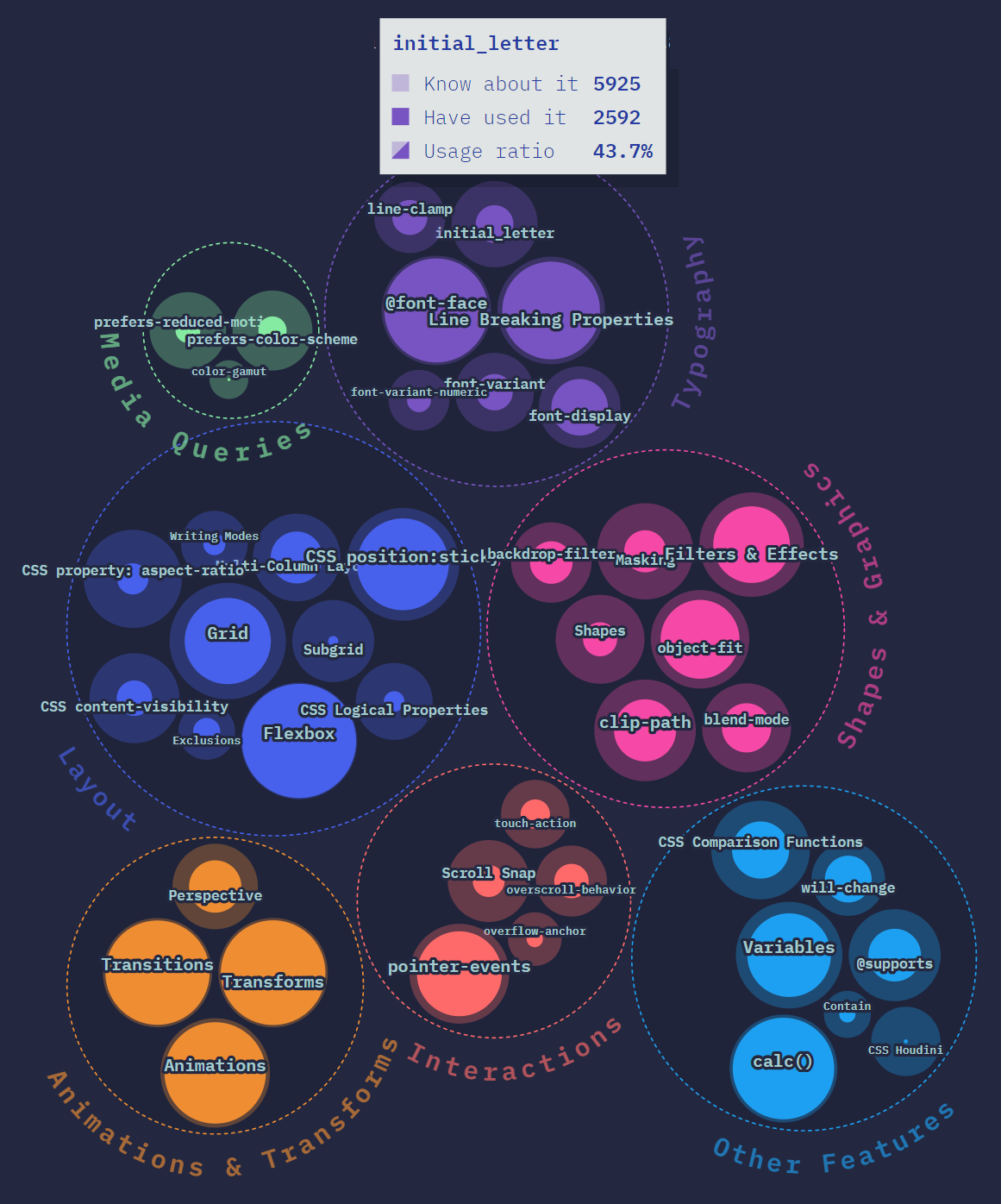
Css利用動向調査の最新版 State Of Css が公開 各種css技術の満足度や使用率が明らかに It




Cssとは どこで使われている 学び方は おすすめスクールも紹介 コエテコ
css 50% というのが円状にする魔法の指定になります。frame img { borderradius 50%; CSSの「 backgroundimage 」プロパティを使って背景画像の設定をしてみましょう。 ページの背景などに画像を利用するとホームページのイメージもだいぶ変わります。 本コラムでは基本的な背景画像の設定方法を説明します。 関連記事: HTML入門 タグで画像を表示させてみよう~ 関連記事: CSSで写真や画像に影をつける方法boxshadowプロパティ 関連記事 今回は「CSSで画像を白黒・セピア・ぼかし技術! filterで実現可能」について記事を書きました。 最近のブラウザではCSSの機能が増え、グラフィカルな表現が手軽にできるようになってきました。 25年までサポートが続くと言われるInternet Explorer 11がCSS




Css Olタグの数字の背景に色付きの円をつける方法 Webdev Tech




小林 I Web Designer おしゃれな円グラフをcssで作ってみた
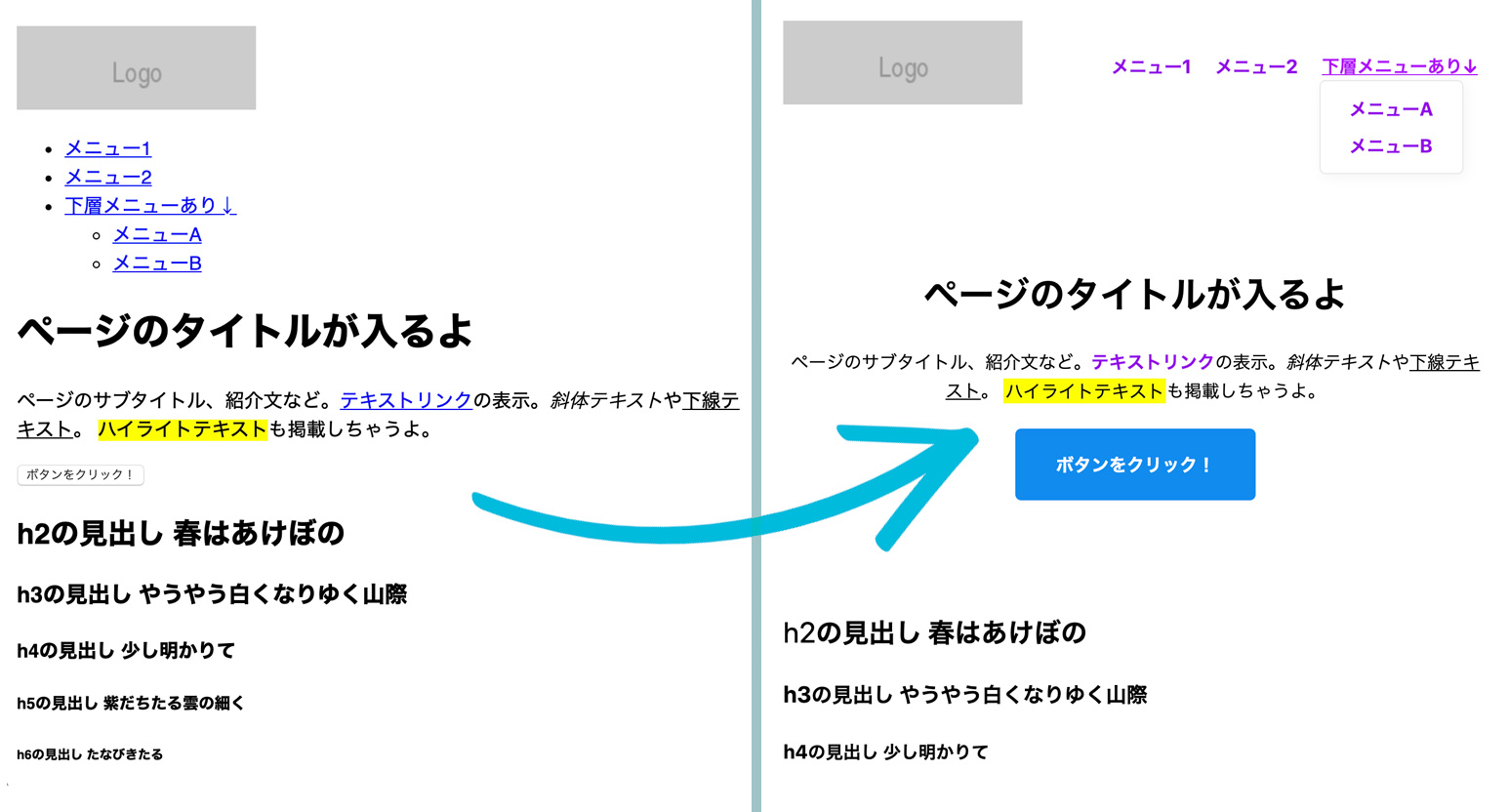
このプロパティを img要素 に対して設定すると、画像に境界線を付けることができます。 img { border 2px #ff0000 solid ; 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。 使用する画像の大きさは「600px × 400px」です。 この画像の表示を「300px × 0px」にしてみましょう。 css_imghtml CSS入門画像スタイルの調整 image_size_m{ width 300px;




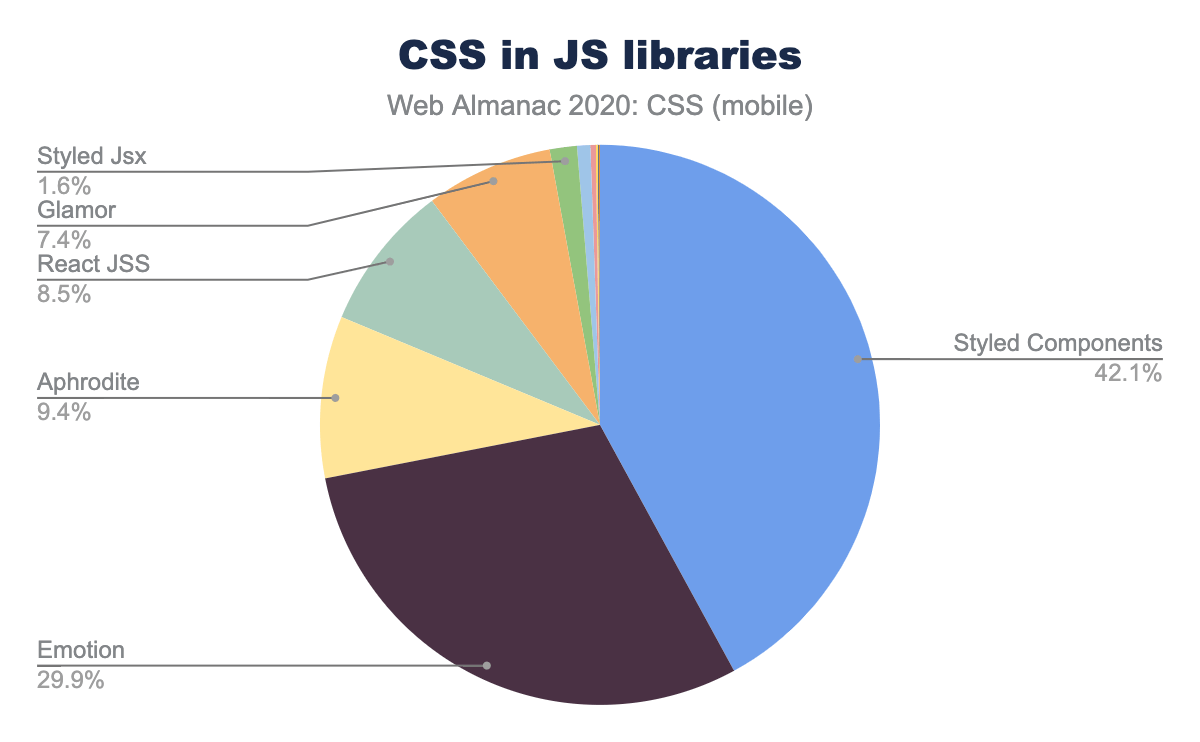
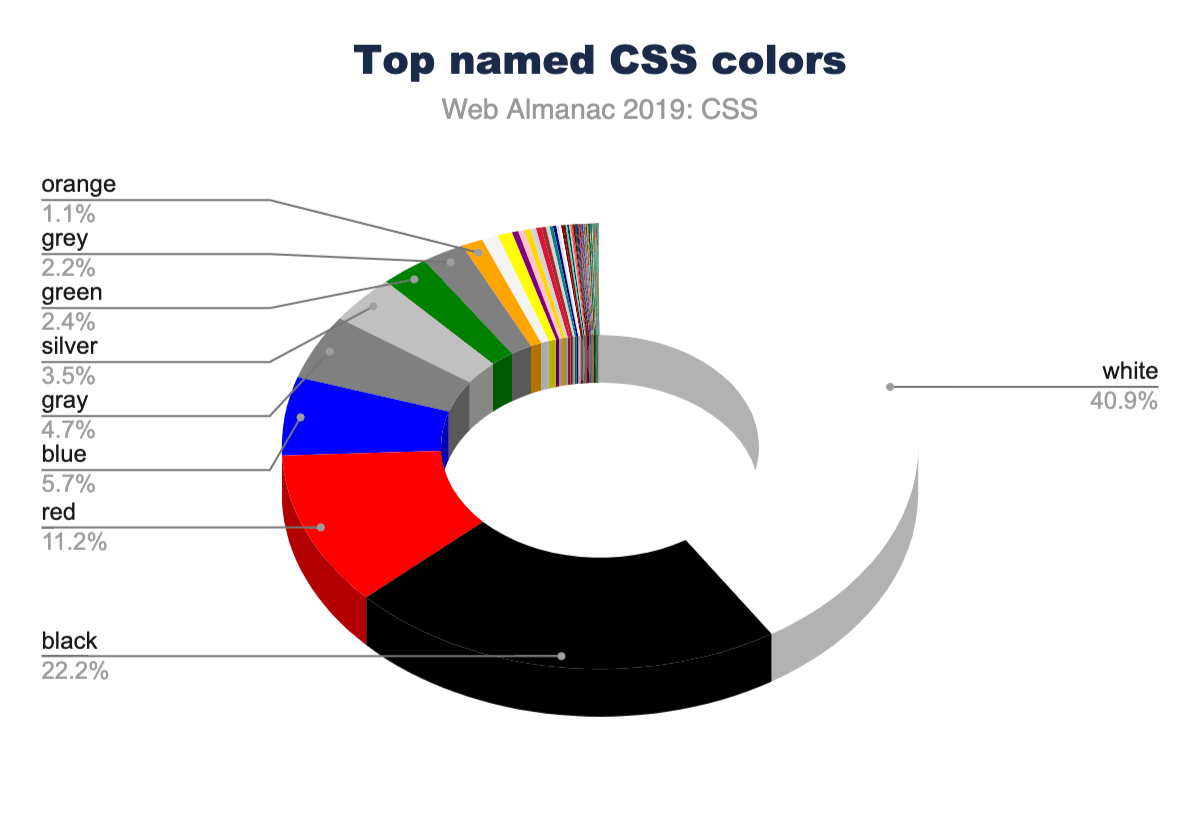
Css Http Archiveによるweb Almanac




シアンシンプルな円ゴムヴィンテージスタンプに書かれたcssテキスト の写真素材 画像素材 Image




楽天ブックス ホームページ辞典 第6版 Html Css Javascript 株式会社アンク 本




Html Cssで破線の円を作りたい Teratail




かずたか Anycloud در توییتر Cssだけでできる様々なこと紹介している Css Can Do That 画像にフィルターをかけてトンマナを変える 文字の色にグラデーションをかける 円グラフを作る などなど それってcssだけでできるのか というものが沢山あって面白い




Htmlタグ Css 上付き文字や下付き文字を表示する方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Checka11y Cssによるアクセシビリティチェック アクセシビリティblog ミツエーリンクス




Css Pdfリンクや別ウインドウのリンクだけ拡張子ごとにアイコンを表示する方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign



1




Reactとともに使ってきたcss環境の変遷を振り返る アソビューでreactとともに使ってきたcss環境の変遷を振り返ります By Masafumi Inoue Asoview Engineering Medium



正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log




9 Cssのみで三角形と丸 正円 を描く




Css リストで や などの丸数字を使う方法 でざなり




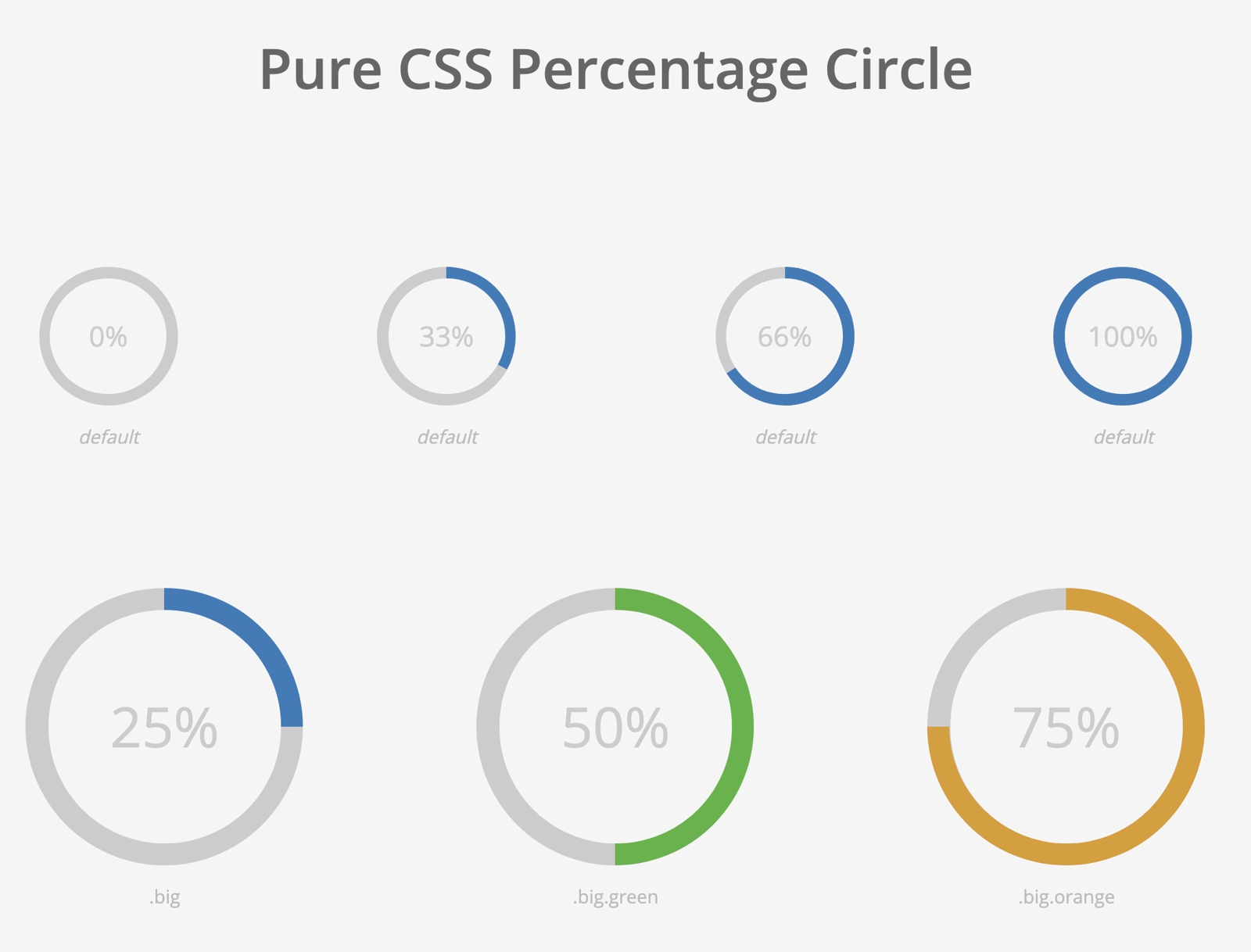
円グラフをcssのみで表現する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Paypayフリマ これからwebをはじめる人のhtml Css Javascriptのきほんのきほん




小林 I Web Designer おしゃれな円グラフをcssで作ってみた




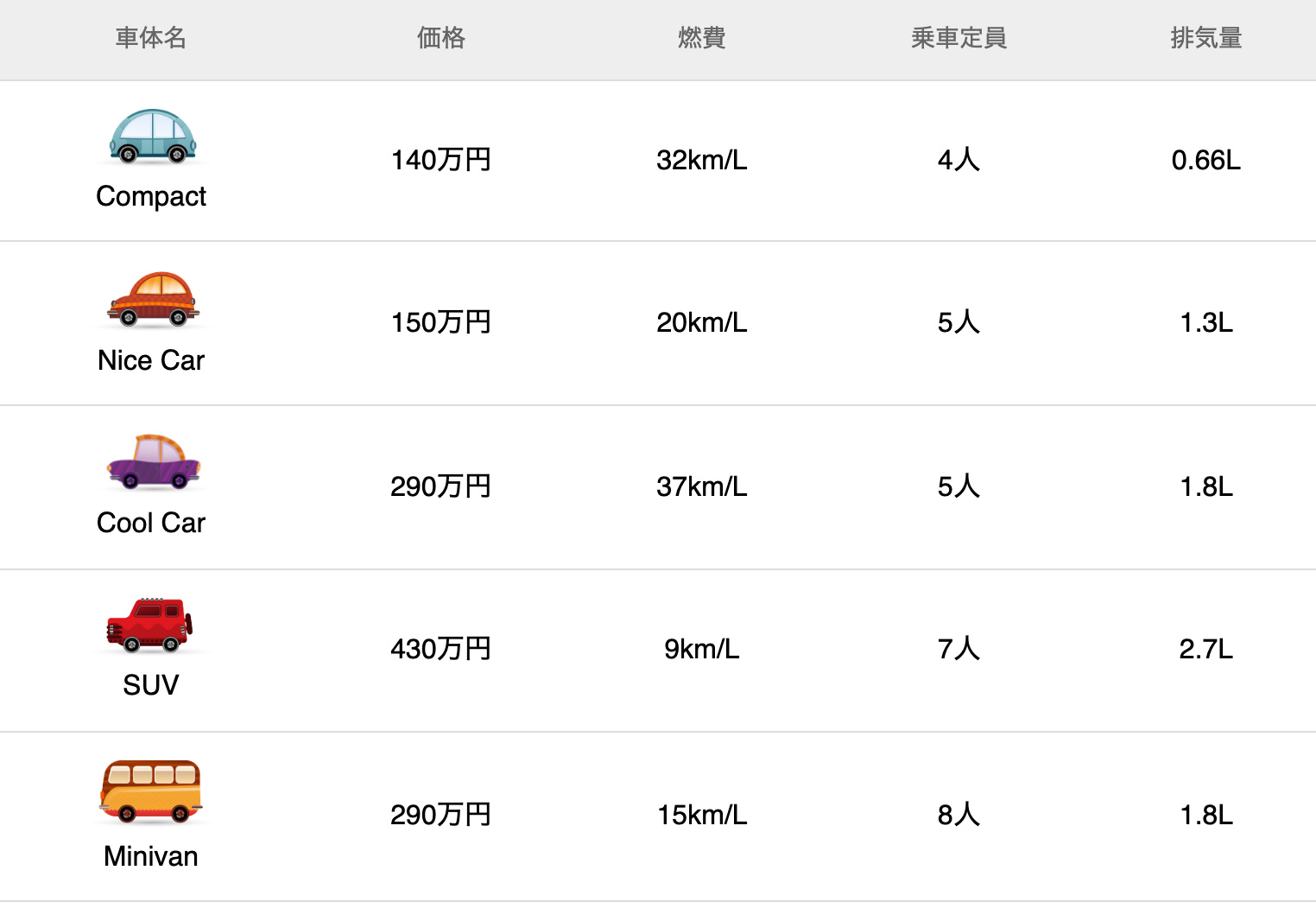
Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス




Css 画像ホバーしたときに浮き上がる 裏返す効果をつける方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Css ベン図をcssだけで描きたい ミギムキ




Css 晴れの日のアニメーション Beautiful Sunny Day 素人エンジニアの苦悩




Html Css 円を作る方法 ただ屋ぁのブログ




Cssを設定してデザインを変更する チャットプラス




ファイル Farm Fresh Css Add Svg Wikipedia



3




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




Css 円の中にテキストを敷き詰める One Notes




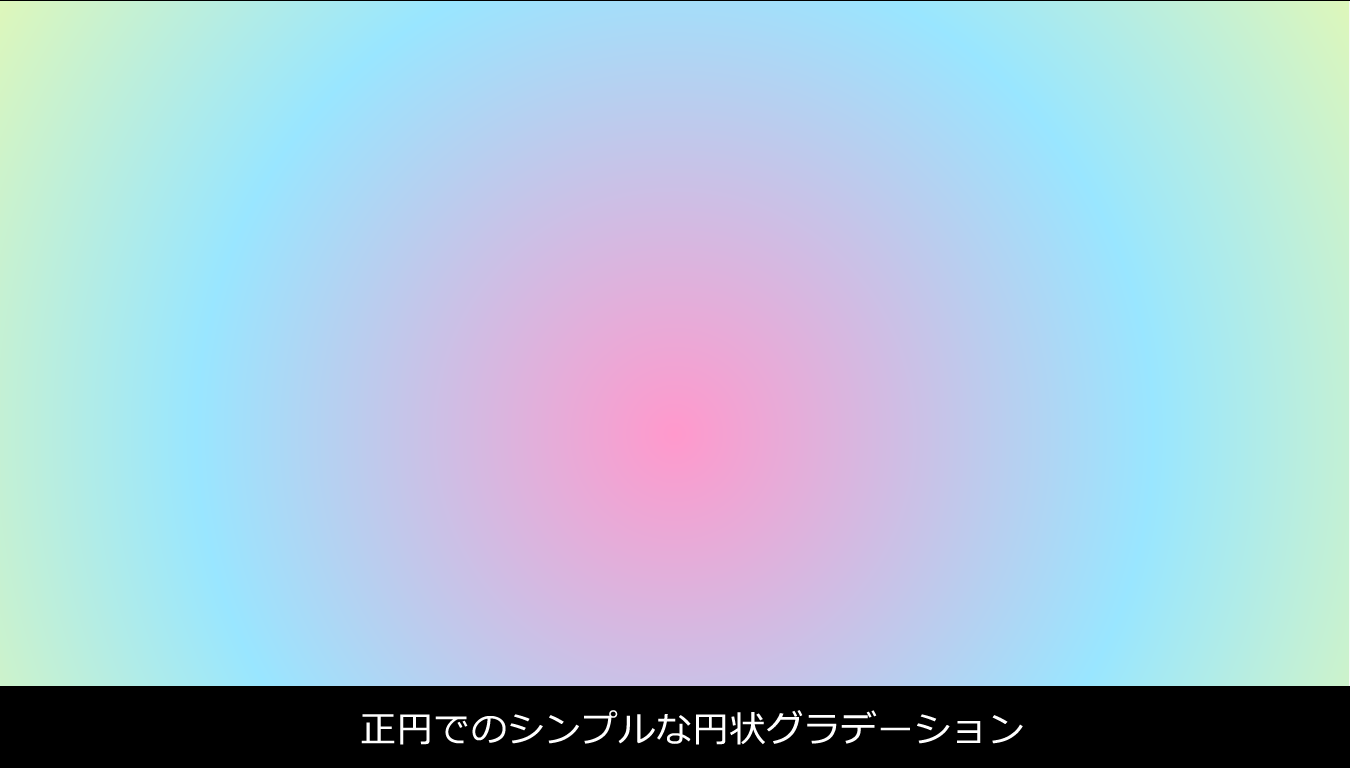
Css3で円形グラデーションの背景を作る Black Shiva




Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり




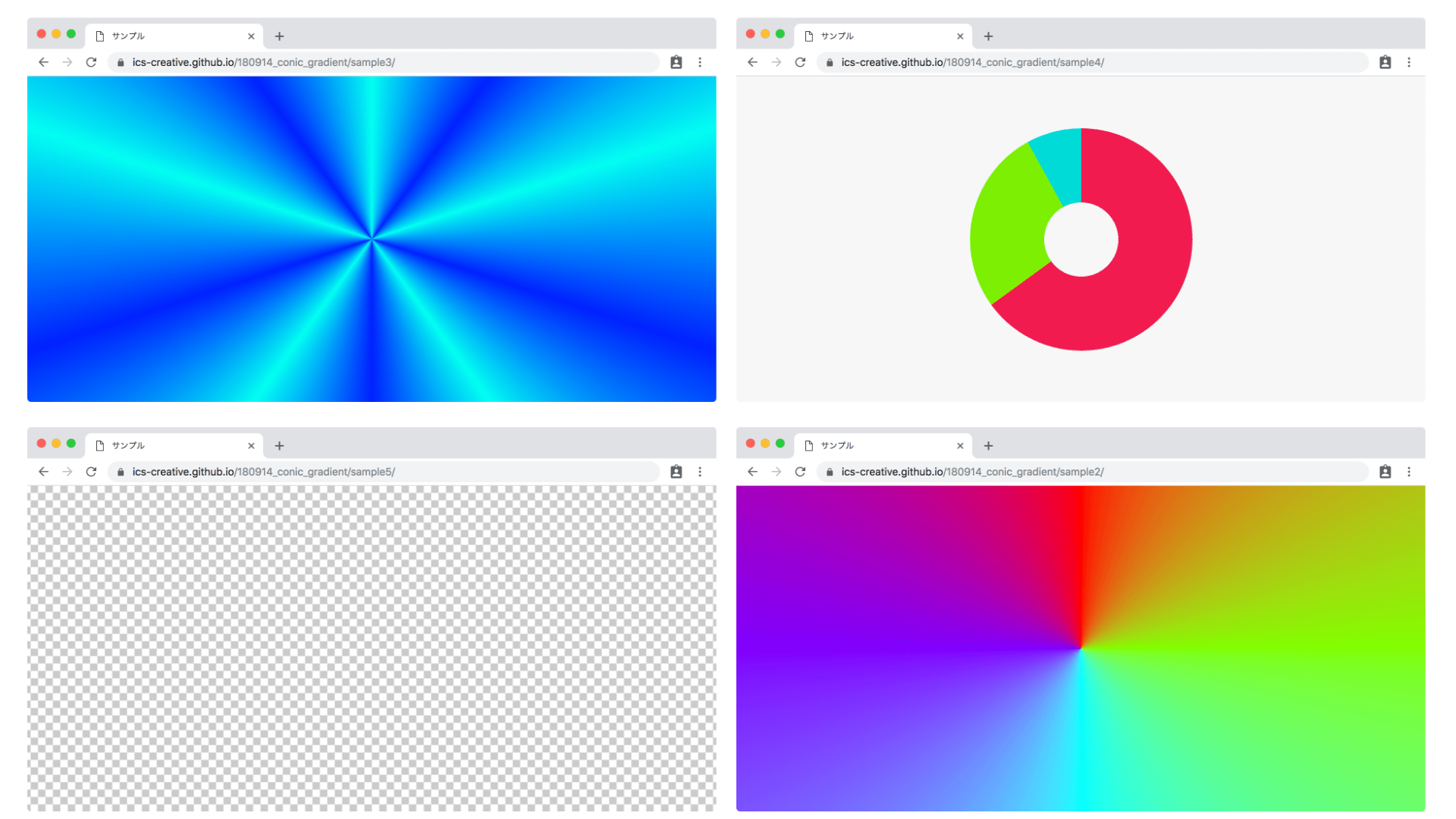
Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media




注目 Udemy Html Css Javascript おすすめ講座5選 ゆうけんブログ




Macでcss疑似要素の位置がズレる デザインが崩れる際の対処法 Staldia スタルディア




Css 半円を表示する方法 半円上 半円下 半円左 半円右 Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




楽天ブックス 1冊ですべて身につくhtml Cssとwebデザイン入門講座 Mana 本




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




Cssでpositionを使い要素を並べる Static Relative Absolute Fixedを解説 Ferret




コンテンツの区切りを円弧で表現するcss のんびりデザインしているような




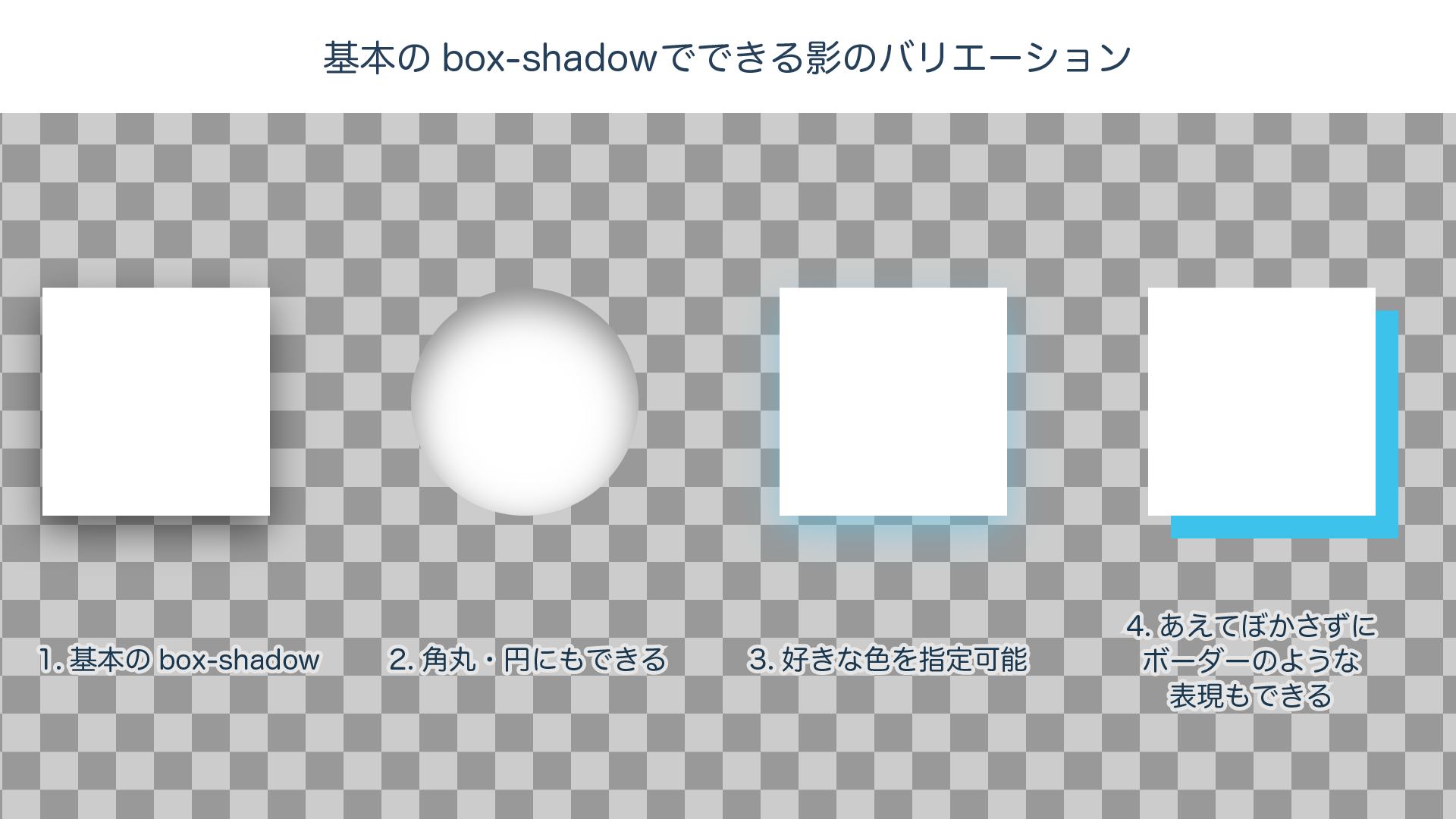
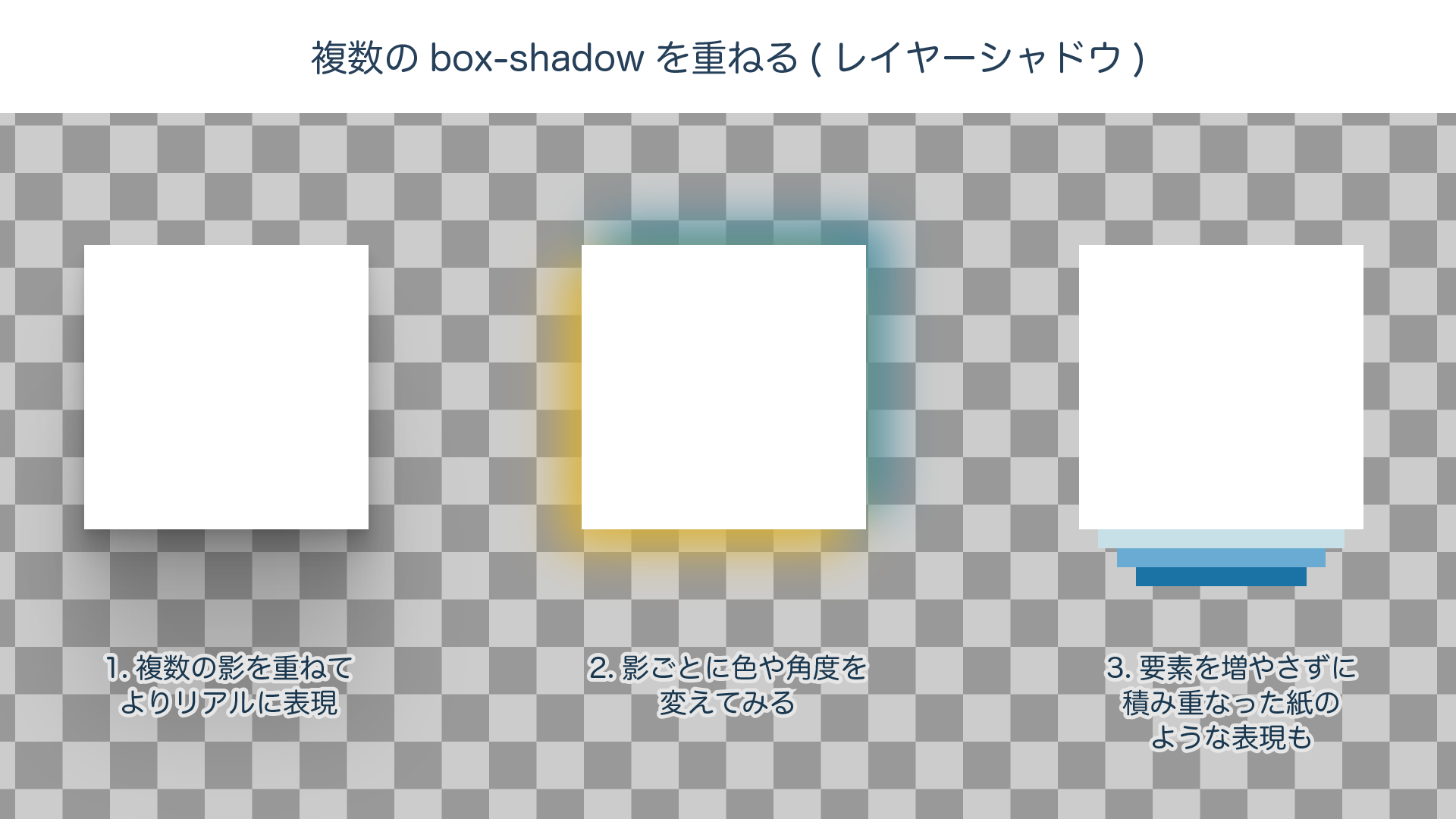
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Css3で円形グラデーションの背景を作る Black Shiva




すごすぎるcssアニメーションをコピペで実装 ラジオボックス デシノン




初心者にも簡単 Htmlにcssを適用する方法3種類まとめ ひゃくやっつ




初心者向け Html Cssの勉強方法 3万円のweb制作がこなせるまで




Cssで近似スーパー楕円 Approximated Super Ellipsox By Css Laptrinhx




要素の被り Html Css




Css 正円 真円を作成する方法 Border Radiusプロパティ




Cssだけでドーナツグラフをつくってプログレスを表現する Menta 教えたい人 と 学びたい人 のメンタープラットフォーム




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



Css 基本的な形の図形の作り方 コピペでも使える Be Creativ




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




小林 I Web Designer おしゃれな円グラフをcssで作ってみた




Html Cssの記事一覧 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Paypayフリマ 1冊ですべて身につくhtml Cssとwebデザイン入門講座 定価 2 486円




コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Web 開発シールド標識 コレクション Html5 Css3 Javascript 分離隔離された円形のアイコンのイラスト素材 ベクタ Image




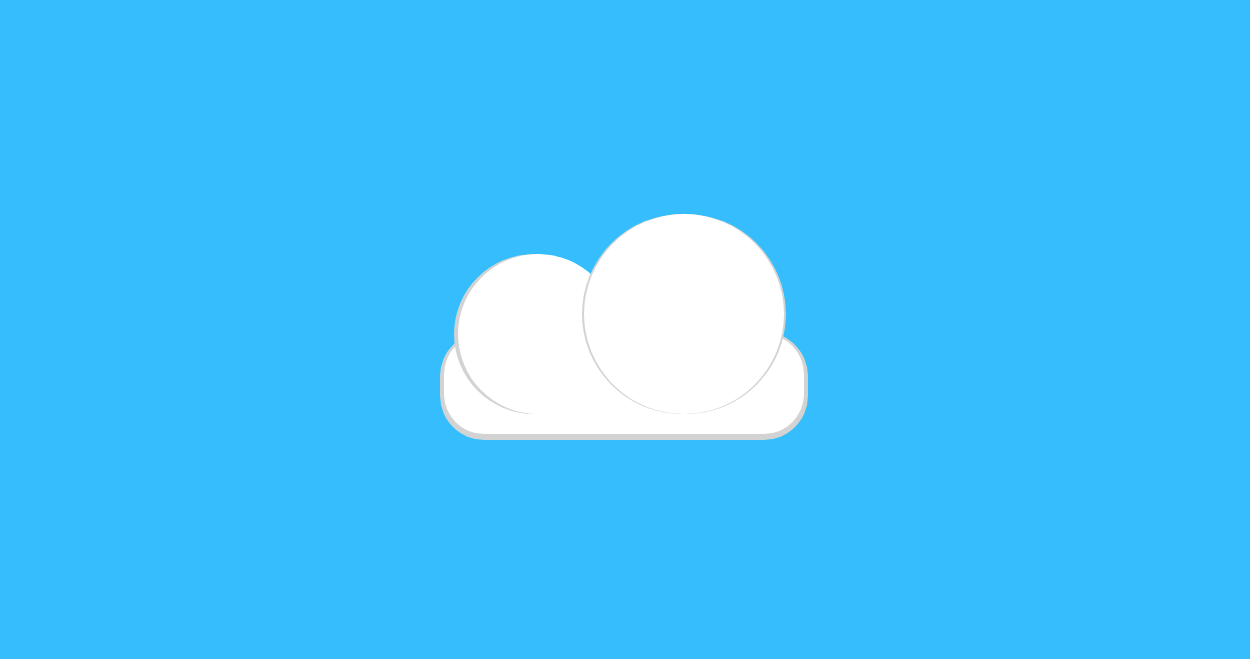
Css 雲 Cloud を作成する方法 One Notes




Css ベン図をcssだけで描きたい ミギムキ




Css 半円の作り方 素人エンジニアの苦悩 素人エンジニアの苦悩




Html Cssの記事一覧 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Css シェイプのパスを編集する 開発ツール Mdn




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Css 渦巻き Swirl の作り方 One Notes




Html Cssの記事一覧 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech




Css 半円 半月 Semicircle Half Moon の作り方 One Notes




Book Tech 試し読みあり Cssでつくるボタンデザイン




Css 19 Http Archiveによるweb Almanac




Github Mrahhal Css Theming A Platform For Css Theming



白い Css ファイルドキュメントアイコン長い影で分離された Css ボタンのアイコンをダウンロードしてくださいcss ファイルシンボルです緑の円ボタンベクターイラスト Htmlのベクターアート素材や画像を多数ご用意 Istock




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



Css Animation で遊び倒す うねうねアニメーション Qiita




これから学ぶhtml Css 漫画 無料試し読みなら 電子書籍ストア ブックライブ




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




初心者からちゃんとしたプロになる Html Css標準入門 漫画 無料試し読みなら 電子書籍ストア ブックライブ




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Css 吹き出しをつくる 三角の部分をちょっと曲げて素敵にする 125naroom デザインするところ 会社 です




Cssファイルを読み込むだけ クラスなしcssフレームワークいろいろ Webクリエイターボックス




Svgで円のラインをcssアニメーションする とげとげブログ




ブラウザー間の互換性を高めるためのcssリセットの使用 アップデート




Cssで作る 吹き出しデザインのサンプル19選




Css 円の中にテキストを表示する方法 Yujiro Blog



初回50 Offクーポン できるポケット Web制作必携 Html Css全事典 改訂版 Html Living Standard Css3 B Ebookjapan 通販 Yahoo ショッピング




Cssのグラデーション Linear Gradient の使い方を総まとめ




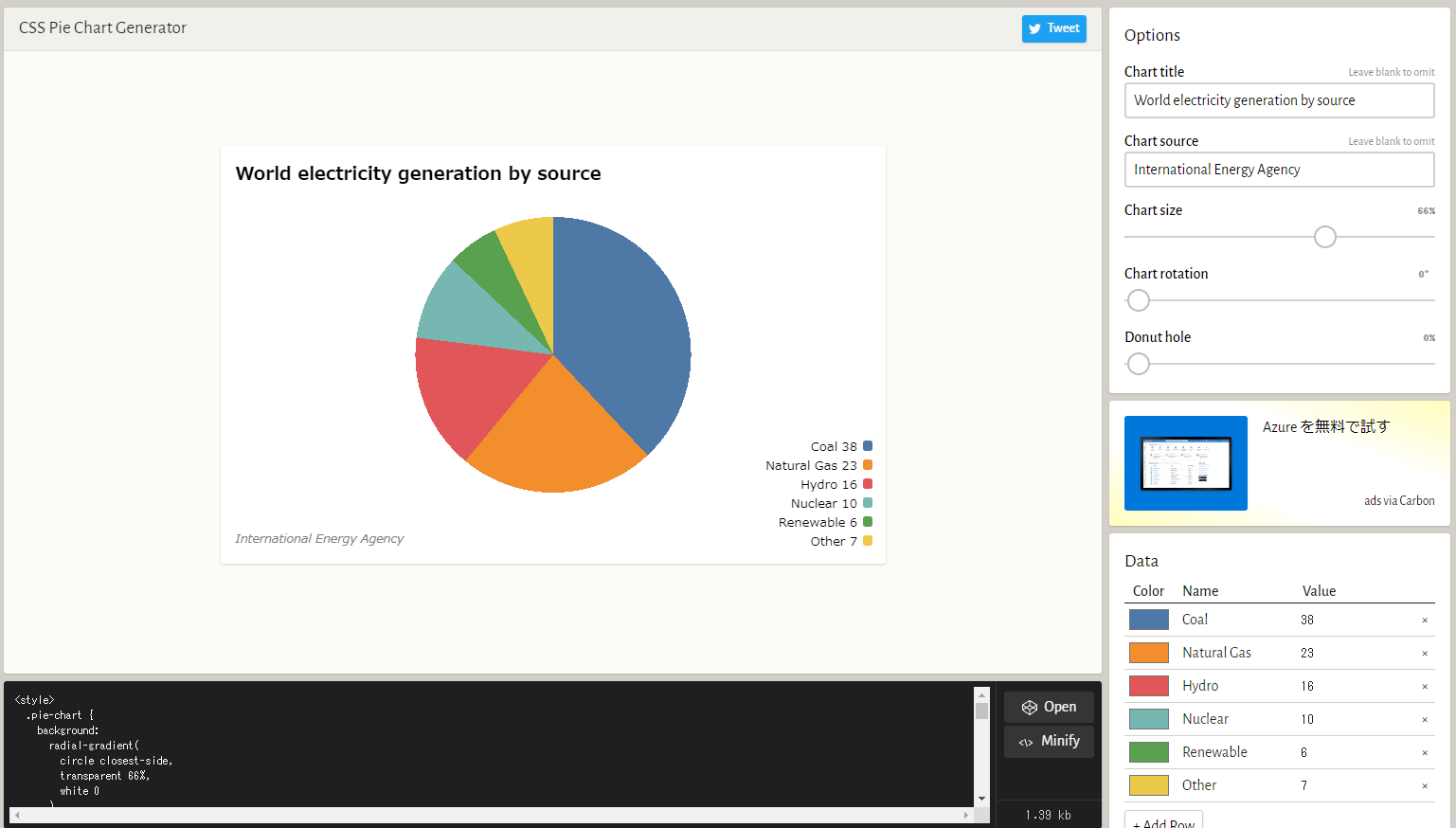
項目と値を入力するだけでcssによる円グラフのコードを作成してくれるwebサービス Css Pie Chart Generator Techmemo


